3.検索時の表記ゆれについて
「表記ゆれ」とは、同じ音・同じ意味の語句について、異なる表記が混在している状態を指します。
表記ゆれは0件ヒットの原因となります。
「0件ヒット」とは、検索した結果が文字通り「0件」になる現象のことを言いますが、漢字・ひらがな・カタカナ・英字が存在する日本語だからこそ表記ゆれの語句は多く、そのことが0件ヒットの発生確率を高めています。
ユーザは0件ヒット時には「このサイトには探している商品がない」と判断しサイトを離脱してしまい、ECサイトにとっては大きな機会損失となります。
表記ゆれ対応をしていれば、0件ヒットを回避でき、ユーザを正しく商品ページへ導くことができます。
ECサイトの機会損失を防ぎ、売上に貢献するのが表記ゆれ対応です。
では、表記ゆれにはどのようなものがあるか見てみましょう。
1)誤字
表記ゆれの中で最も多いのが誤字ではないでしょうか。
誤字には、漢字の間違い、スペルミス、入力ミス、勘違いなどが原因で起こりやすい現象です。
漢字の間違いの例としては、「内蔵ハードディスク」を「内臓ハードディスク」、「携帯電話」を「形態電話」、「有機野菜」を「勇気野菜」など。
スペルミスでよくあるのが「r」と「l」です。
例えば、「catalog」を「catarog」、「collection」を「correction」。
「collection」は「colection」にスペルミスすることも多いです。
その他、デザートの「sweets」を「sweats」などもよく見かけます。
また、音は同じだが表記が異なる「じ」と「ぢ」、「ず」と「づ」を間違え易いです。
例えば、「あじ」を「あぢ」、「もずく」を「もづく」など。
2)ひらがな/カタカナ/漢字
同一語句を、ひらがな、カタカナもしくは漢字で表記することです。
例えば、「りんご」は「りんご」「リンゴ」「林檎」で、ひらがな表記、カタカナ表記、漢字表記が存在します。
その他に、本来カタカナ表記しか存在しないのに、変換せずにひらがなのまま検索するユーザもいます。
例えば、「アップル」を変換せずに「あっぷる」で検索するユーザがいます。
表記ゆれ対応をしていれば、入力された語句がひらがなであろうがカタカナであろうが、ユーザの希望に沿った検索結果が表示されます。
3)大文字/小文字
英語の大文字と小文字の取り扱いのことで、メーカー名や商品名が英字の場合に対応が必要となります。
例えば、Apple社のアイフォンは「iPhone」が正式名称です。
しかし、途中の「P」だけが大文字になっており、入力時に「P」だけを大文字にすることはユーザにとっては煩わしい行為です。
「iPhone」と入力するユーザは律儀な性格の方で、多くのユーザは「iphone」や「IPHONE」と入力します。
大文字/小文字の表記ゆれ対応は必要ですが、多くのECサイトが大文字/小文字の対応はしているように見受けられます。

4)全角/半角
全角と半角が存在するのは、カタカナ・英字・数字です。
例えば、「スマートフォン」と「スマートフォン」、「iphone」と「iphone」、「12345678」と「12345678」。
全く同じ語句にも関わらず、全角と半角ではシステム的には異なる値(語句)と判断されてしまいます。
全角/半角もしっかり対応しておく必要があります。
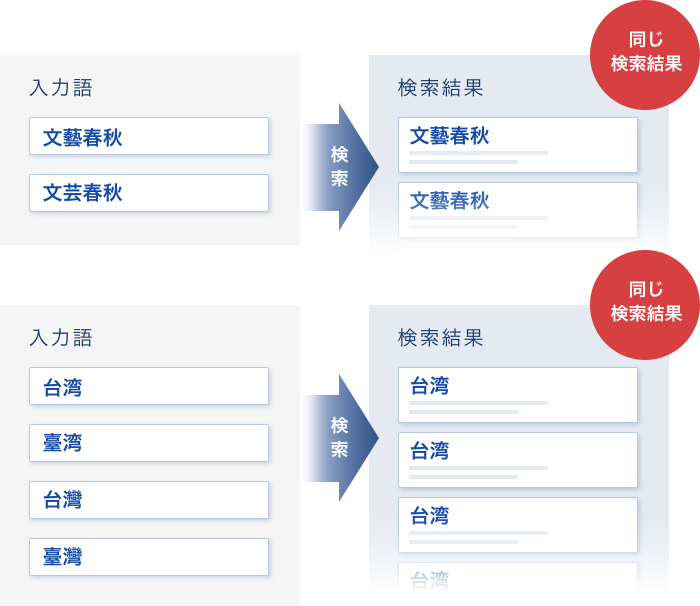
5)新旧漢字
漢字には新字体と旧字体があります。全く同じ意味なのに、異なる表記が存在します。
全角/半角と同様、全く同じ意味にも関わらず新字体と旧字体ではシステム的には異なる値(語句)と判断されてしまいます。
例えば、商品名の「文藝春秋」と「文芸春秋」、人名の「斎藤」と「斎藤」、国名の「台湾」と「臺湾」と「台灣」と「臺灣」。

6)拗音
拗音(ようおん)とは一音節であって、「キャ」「キュ」「キョ」などのように、ヤ・ユ・ヨ、またはワを添えて書き表されるもの。
ヤ・ユ・ヨを添えるものをヤ行拗音、ワを添えるものワ行拗音と呼びます。
本来小さく表記するべき音を大きく表記してしまうと検索にヒットしなくなります。
例として、「シャワー」と「シヤワー」、「シュークリーム」と「シユークリーム」、「ショルダーバッグ」と「シヨルダーバッグ」、「グヮバ」と「グワバ」などが挙げられます。
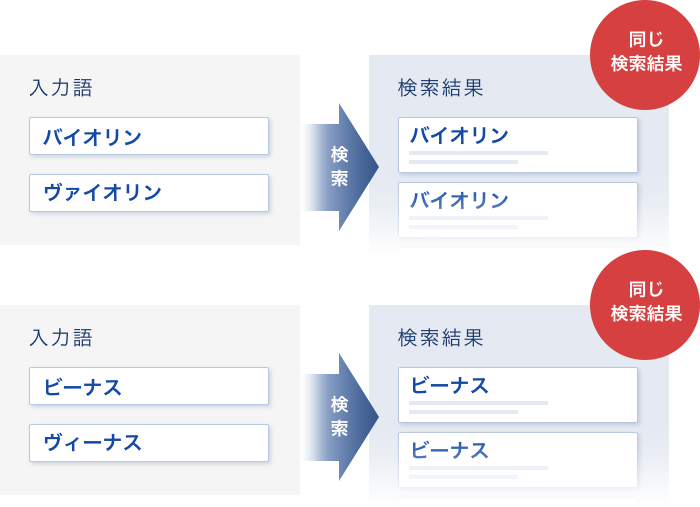
7)微差音
微差音(びさおん)とは、「バ」と「ヴァ」、「ビ」と「ヴィ」などのことを指します。
例えば、「バイオリン」と「ヴァイオリン」、「ビーナス」と「ヴィーナス」など。

8)同義語
同義語も表記ゆれの一種です。
同義語とは、同じ意味を持つ複数の単語のことですが、例としては以下が挙げられます。
「本」「書籍」「雑誌」「書物」。
「帽子」、「キャップ」、「ハット」、「ぼうし」。
スマートフォンのことをiPhoneと呼ぶ人もいるでしょうから、「スマートフォン」「スマホ」「iPhone」も同義語になります。
上記の「スマホ」のように略称が使用されている単語があります。
例えば「ポケットモンスター」は略称である「ポケモン」、「ドラゴンクエスト」の略称「ドラクエ」、「ミスターチルドレン」の略称「ミスチル」など。
以上のように表記ゆれの種類は多彩です。
それゆえに、検索結果に与える影響は大きいです。
冒頭にも述べた通り、表記ゆれ対応を施すことで0件ヒットをなくし、サイト内回遊率をアップします。
結果的に、ECサイトの売上アップへ繋がります。
更なる売上向上を検討中のEC事業者様、売上の伸び悩みを抱えているEC事業者様は、表記ゆれ辞書の導入を検討してみては如何でしょうか。













