MFIを加味したスマホサイトで注意したいSEO3つのポイント
水上浩一です。
今回は「MFI(モバイルファーストインデックス)」を加味した上で、スマホサイトの、特にECサイトにおけるSEO施策時に注意したい3つのポイントを説明したいと思います。
■モバイルファーストインデックスとは?
Googleの検索順位の評価主軸をPCページ(サイト)からスマホページ(サイト)に変更する一連のアップデートのことを「モバイルファーストインデックス」と称しています。
ここ数年の内には「モバイルファーストインデックス」に移行すると予測されますが、現状の検証結果では、スマートフォンサイトの内容だけが反映されることはなく、Googleは、スマホサイトの検索結果での順位決定に、PCサイトの評価を利用しているようです。(ワールドワイドにおいて、全体の数%のサイトでモバイルファーストインデックスの導入が完了しているとの情報もあります)
■モバイルファーストインデックス導入前でもスマホページで注意したいポイント
とはいえ、すでにいくつかのスマホページ(サイト)に特化したシグナル(検索順位を決定する要素)もスタートしており、また今後スタートするとの発表もあります。
スマホページのEO実施時に注意したい3つのポイントを整理したいと思います。
1)モバイルフレンドリー
スマホでの閲覧に適しているページの検索順位を上げ、適していないページの順位を下げるアルゴリズムです。
あなたのスマホページ(サイト)がモバイルフレンドリーかどうかを調べるには、モバイルフレンドリーテストでチェックする、という方法があります。
モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/
このテストで不合格になる要素は4つあります。
- テキストが小さすぎて読めない
- リンク同士が近すぎる
- モバイル用ビューポイントが設定されていない
- コンテンツの幅が画面の幅を超えている
該当する場合、優先順位の高いページから上記不合格要素を解消する必要があります。
このモバイルフレンドリーテストはシグナルの一つで、スマホにおける検索順位に影響があります。
2)Speed Update(スピード アップデート)
2018年1月18日、「Googleウェブマスター向け公式ブログ」にて、「ページの読み込み速度をモバイル検索のランキング要素に使用します」という記事がリリースされました。
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
以下、「Googleウェブマスター向け公式ブログ」からの引用です。(途中省略あり)
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
ここでのポイントは
- すでにPCページ(サイト)の読み込み速度はランキングシグナルとして使用されている
- 2018年7月よりスマホページ(サイト)の読み込み速度をモバイル検索のランキング要素(シグナル)として使用する
ということです。
さらに「Googleウェブマスター向け公式ブログ」からの引用を続けます。
この ”Speed Update”は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
と記載されております。
2018年7月よりスマホページの表示速度がランキングシグナルとして使用されることは確実なようですが、「検索クエリと関連性の高いコンテンツ」は引き続き強いシグナルとして使用されるようです。
“ランキングシグナルとして使用するかしないか”以前に、実際Googleは“スマホページの読み込み速度が遅いとユーザーは離脱する”情報も提供しています。
特に「完全に表示されるまでに3秒以上かかると、53%のユーザーが離脱する」とのデータもあるため、ランキングシグナルの観点からと、ユーザビリティーの観点からも改善が必要だと思います。
改善の方法としては、まず「ページのダイエット」が重要だと思います。
これはいわゆるページを軽くする、ことです。
簡単にページの重さを調べて、ダイエットする方法があります。
それは「PageSpeed Insights(ページスピードインサイト)」を使う方法です。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
調べたいページを入力して「分析」をクリックします。
PCページ、スマホページの両方分析することが可能です。
ガイドページによりますと、
- Good: ページのスコアは 80 以上
- Medium: ある程度最適化の余地があります。ページのスコアは 60~79 の範囲
- Low: 最適化すべき点がかなり多くあります。ページのスコアは 0~59 の範囲
となっています。
スコア80未満の場合はダイエット(改善)の必要があります。
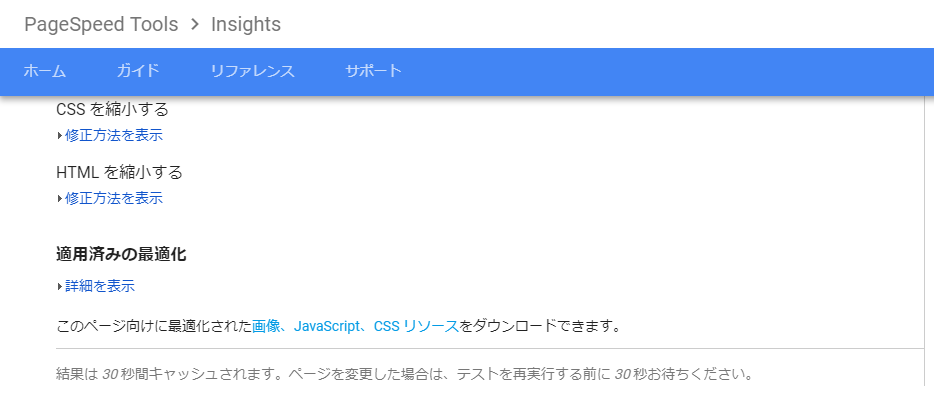
同じ「PageSpeed Insights」の下部(図版参照)に最適化された「画像」「JavaScript」「CSS」リソースをダウンロードするリンクが出てきますので、それを使ってスリム化してみてください。
スリム化を行ったら再度「PageSpeed Insights」で計測してダイエットの成果を確認してください。

3)自社ECサイトで「レスポンシブWebデザイン」を採用時の注意
Googleはモバイルファーストインデックスにおいて、「レスポンシブWebデザイン」を強力に推奨しています。
コーポレートサイトや情報サイトの場合はさておき、自社ECサイトの場合は、レスポンシブWebデザインを採用する際に注意が必要です。重いページはSEOの観点からも不利になります。それは、表示速度の遅いページはユーザーの離脱を招くため、セッション数とコンバージョン率がダイレクトに影響するからです。
- SEOの観点からPCサイトにはある程度のテキスト量が必要だと考えられています。しかしテキスト量が多い場合、スマホページでは閲覧するユーザーの読む気力が萎えてしまい、離脱につながる可能性があります。またCSSでテキストを非表示した場合、ページのダイエット化とは逆行してしまう可能性があります。
- ページに設置するバナーもレスポンシブWebデザインの場合、PCページでは適切なサイズで文字も読みやすいバナーが、スマホでの閲覧時、文字が小さくて見えないことも起こり得ます。従って、スマホでの表示用のバナーを別に用意してデバイス毎に表示を変える必要があります。その場合、両方のバナーも読み込むことになるため、表示速度は遅くなる可能性があります。
以上の観点に注意して、スマホサイトの最適化をすることをおすすめします。
お気軽にお問合せください
ご要望に合わせたご提案をさせていただきます。
サービスのご説明をご要望の場合もお問い合わせください。
オンラインミーティングにて対応させていただきます。













